テーマ:カスタマイズの基本
アメブロカスタマイズのわざめーばです。
こんにちは。
アメブロで、CSSの編集によるカスタマイズとともによく行われるカスタマイズ方法として、フリープラグインを利用したカスタマイズがあります。
フリープラグインは、アメブロで唯一(アメブロの規約に抵触しない限り)何を書いても許される(つまり機械的チェックが入らない)場所で、これを利用することで、CSSでは実現できない多くのカスタマイズ方法を実施することができます。
読者を増やすあるいは集客するツールとして欠かせない、メインカラム上下の読者登録ボタンやお問合せフォーム、メルマガ登録フォームなども、このフリープラグインを利用して設置します。
そこで、本記事では、このフリープラグインを利用したカスタマイズ方法についてご紹介しておきたいと思います。
フリープラグインを利用したカスタマイズの手順

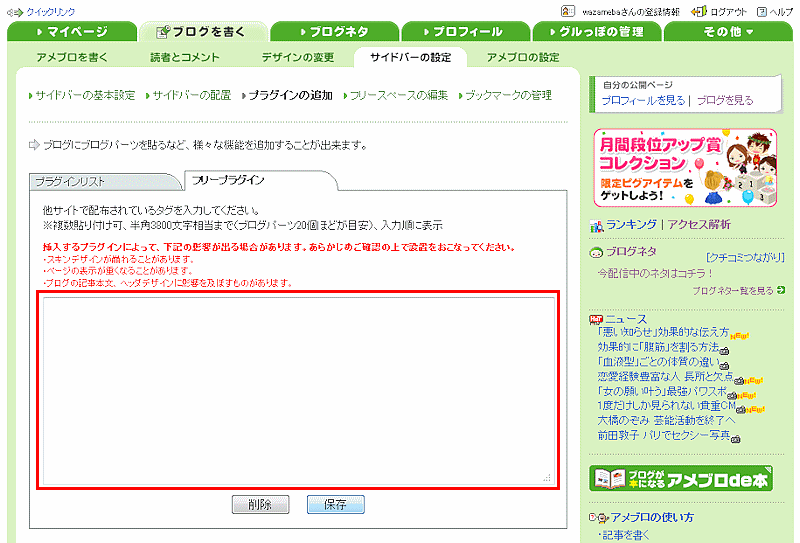
フリープラグインを利用したカスタマイズでは、こちらのフリープラグイン編集ページを使って、カスタマイズ内容を書いていきます。
マイページからは、(マイページの左上の方にある)クイックリンク→プラグインの追加→フリープラグインの順にクリックしていくとたどり着きます。
あとは、テキストボックスに必要なコードを書いたり、コピペしたりしてから、保存ボタンをクリックすればOKです。
ただし、アメブロのフリープラグインは、半角文字で3,800文字分しか保存できないという制限がありますので、あまり長くなりすぎないように注意する必要があります。
また、フリープラグインを利用したカスタマイズには、他にも、以下でご紹介するような事前にやっておくべき準備事項があります。
jQueryを使えるようにする
フリープラグインを利用したカスタマイズでは、<script>タグにJavaScriptというプログラミング言語で書かれたプラグラムを記述して実行させる方法が頻繁に使われます。
その際に、jQueryというライブラリ(≒他のプログラムで利用するためのプログラムの集合体)がよく利用されます。
jQueryは、短く簡潔に処理を記述するのに向いていて、文字数制限の厳しいアメブロのフリープラグインには、まさに打って付けです。
実は旧デザインのときは、何もしなくてもフリープラグインでjQueryを使うことができたのですが、2011年夏に現れたCSS編集用デザイン等の新デザインでは、初期状態ではjQueryを使うことができなくなってしまいました。
というわけで、次のコードをフリープラグインの最初に記述して、フリープラグインでjQueryを使うことができるようにしておいてください。
<script src="http://www.google.com/jsapi"></script>
<script>google.load('jquery','1')</script>
<script>(function(j){j(function(){$=jQuery=j})})($)</script>フリープラグインを使用する機能にする

また、アメブロのフリープラグインは、初期状態では使用しない機能になっています。
そのため、そのままでは、フリープラグインにいくら記述しても、アメブロの方には何も反映されません。
そこで、フリープラグインを使用する機能に設定変更する必要があります。
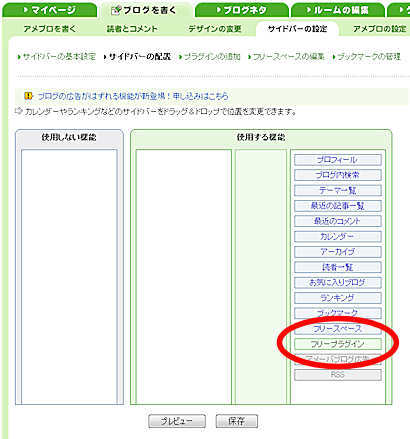
方法は、こちらのサイドバーの配置ページを開いて、使用しない機能の方に入っているフリープラグインを、マウスで使用する機能の方にドラッグ&ドロップして移動し、保存すればOKです。
移動先は、サイドバー中のフリープラグインを表示したい位置にしてください。
以上で、フリープラグインを利用したカスタマイズを利用したカスタマイズの説明は終わりです。
あとは、本ブログ等で紹介される各プラグインのコードを追加していくのみです。
フリープラグインを使うと、CSSでは実現できない様々なカスタマイズをアメブロに施すことができます。
まだやったことがないという場合は、ぜひ一度チャレンジしてみてくださいね。
0 件のコメント:
コメントを投稿